How Split Blogger header Into Two different Sections,ya as you have seen header section on left side in blogger layout and and one section in right side where you can add your add banners.Now i will show you how you can split your blogs header into two widgets like the following screenshot.

First i recommend you backup your template or use a test blog for this example I'm going to use the Minima Template so if you are using a different template the code would be different. The default width of the template header-wrapper code is 660px
(if you don't know what I'm talking about see screenshot below)

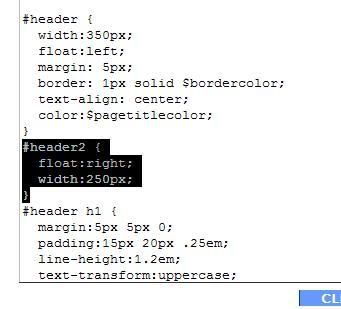
So I'm going to set the width of the main header section to 350px and float it to the left see screenshot

Now that's done we can create the second section for the right widget so copy the following code
And paste it some where in between the opening and closing skin tags like done below

Now copy the following code for the new section
And paste it like in below image,You can Click the below image to see the codes large and clear if not properly visible.
Now save it and go to the page element tab you should have a new section on the right side of the header here's a screenshot of my result









No comments:
Post a Comment